Blog
O que são Core Web Vitals no SEO e como monitorá-los?
- 21 de março de 2025
- Posted by: Lab Persona
- Category: SEO

A experiência do usuário (UX) é um dos fatores mais importantes para o sucesso de um site. Em resposta a essa tendência, o Google introduziu os Core Web Vitals, um conjunto de métricas que medem a qualidade da experiência do usuário em termos de performance de página.
Esses indicadores não só influenciam a satisfação dos visitantes, mas o ranqueamento dos sites nos resultados de busca.
Hoje vamos entender o que são Core Web Vitals, como eles impactam o SEO e, mais importante, como monitorá-los e otimizá-los para garantir um desempenho superior do seu site nos motores de busca.
O que são Core Web Vitals e por que eles são importantes?
Os Core Web Vitals são um conjunto de métricas criadas pelo Google para medir a qualidade da experiência do usuário em um site. Esses indicadores focam em aspectos específicos da performance de uma página web, como tempo de carregamento, interatividade e estabilidade visual.
Eles foram introduzidos com o objetivo de garantir que os usuários tenham uma experiência mais rápida, fluida e agradável ao navegar pela internet.
Essas métricas não são apenas uma questão técnica; elas têm um impacto direto na experiência do usuário e no ranqueamento nos motores de busca, especialmente no Google.
O Google deixou claro que a experiência do usuário é um fator crucial para a classificação de sites, e os Core Web Vitals são uma maneira de medir essa experiência.
Métricas dos Core Web Vitals e como funcionam
As Core Web Vitals são um conjunto de três métricas principais introduzidas pelo Google para avaliar a experiência do usuário em um site.
Elas medem aspectos críticos do desempenho de uma página, como a velocidade de carregamento, a interatividade e a estabilidade visual e incluem três métricas principais:
• Largest Contentful Paint (LCP): Mede o tempo necessário para que o maior elemento visível de uma página seja carregado e apareça na tela. Esse elemento pode ser uma imagem, um bloco de texto ou um vídeo.
• First Input Delay (FID): Avalia o tempo que leva para o site responder à primeira interação do usuário, como clicar em um link ou botão. Quanto menor esse tempo, melhor a experiência. O FID ideal é inferior a 100 ms, o que garante que o site seja interativo quase que imediatamente.
• Cumulative Layout Shift (CLS): Mede a estabilidade visual da página enquanto ela está sendo carregada. O CLS verifica se os elementos da página se movem inesperadamente enquanto o usuário interage com o conteúdo, o que pode ser frustrante.
Os Core Web Vitals são essenciais não apenas para garantir uma experiência do usuário de qualidade, mas também para melhorar o desempenho de SEO e aumentar a visibilidade do seu site nos resultados de busca.
Como esses fatores impactam o SEO e a UX?
O SEO é o conjunto de práticas usadas para otimizar um site e aumentar sua visibilidade nos motores de busca, como o Google. Desde que o Google passou a considerar os Core Web Vitals como fatores de ranqueamento em 2021, essas métricas passaram a influenciar diretamente a posição dos sites nos resultados de pesquisa. Veja alguns impactos notáveis:
1) Melhora a classificação nas SERPs
2) Possui menor taxa de rejeição
3) Maior tempo de permanência do visitante
4) Aumento das taxas de conversão
5) Facilidade de navegação e engajamento
Os Core Web Vitals são essenciais tanto para o SEO quanto para a UX. No SEO, essas métricas impactam diretamente a visibilidade e o ranqueamento nos motores de busca, enquanto na UX elas garantem uma experiência mais agradável, rápida e interativa para os usuários.
Ferramentas para medir e monitorar
Existem várias ferramentas eficazes para medir e monitorar os Core Web Vitals e otimizar o desempenho de um site. Aqui estão algumas das principais:
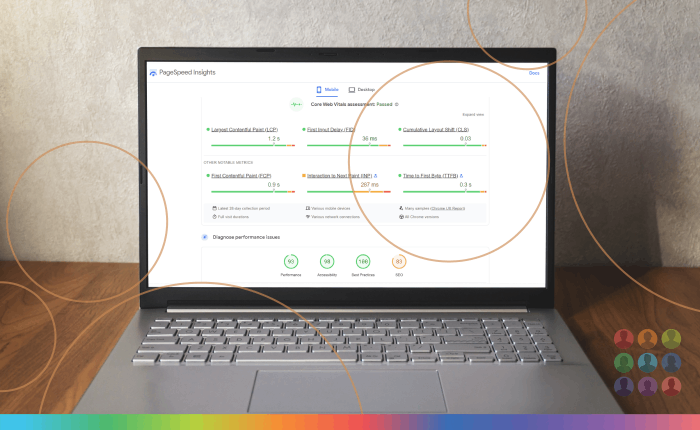
• Google PageSpeed Insights: Analisa o desempenho do site, fornecendo pontuações específicas para LCP, FID e CLS, além de oferecer sugestões de melhorias.
• Google Search Console: Mostra o desempenho do site em relação aos Core Web Vitals, dividindo as páginas em “Boas”, “Precisa de melhorias” e “Problemas”.
• Lighthouse: Ferramenta de auditoria do Google que fornece uma análise detalhada do desempenho do site, incluindo Core Web Vitals.
• Web Vitals Extension: Extensão do Chrome que mede em tempo real os Core Web Vitals enquanto você navega em um site.
• Chrome DevTools: Ferramenta integrada no Chrome que oferece dados detalhados sobre o desempenho, incluindo LCP, FID e CLS.
Essas ferramentas são essenciais para entender o desempenho do seu site e implementar melhorias, garantindo uma boa experiência ao usuário e otimizando o SEO.
Como melhorar o desempenho do seu site?
Melhorar o desempenho do seu site é essencial para garantir uma experiência de usuário fluida, otimizar o ranqueamento nos motores de busca (SEO) e aumentar as taxas de conversão. Confira algumas dicas práticas para melhorar o desempenho do seu site, com foco nas Core Web Vitals e outros aspectos técnicos:
1) Otimize o tempo de carregamento (LCP):
Para melhorar o LCP, siga estas práticas:
• Utilize formatos modernos de imagem (como WebP) e comprima as imagens para reduzir o tamanho dos arquivos sem perder qualidade.
• Use o atributo “lazy loading” para carregar imagens apenas quando o usuário rolar até elas.
• Distribua o conteúdo do seu site por meio de servidores em diferentes localizações geográficas para reduzir o tempo de resposta.
2) Reduza o tempo de interatividade (FID)
Para melhorar o FID, considere as seguintes estratégias:
• Scripts pesados podem atrasar a resposta do site. Divida os scripts em partes menores e execute-os de maneira assíncrona.
• Ao carregar JavaScript de forma assíncrona, você evita que ele bloqueie a renderização e interação com a página.
3) Melhore a estabilidade visual (CLS)
Para evitar que elementos da página se movam inesperadamente, siga estas práticas:
• Defina a largura e altura das imagens, vídeos e outros elementos para evitar que o layout se mova enquanto a página é carregada.
• Anúncios ou pop-ups que carregam depois do conteúdo podem causar mudanças inesperadas no layout, impactando negativamente o CLS.
4) Reduza número de solicitações HTTP
Cada recurso em uma página (imagens, scripts, folhas de estilo, etc.) requer uma solicitação HTTP, o que pode aumentar o tempo de carregamento. Algumas formas de otimizar isso:
• Minimize o número de arquivos CSS e JavaScript combinando-os, para reduzir a quantidade de solicitações feitas.
• Habilitar cache de navegador para que recursos não precisem ser baixados novamente quando o usuário retornar à página.
• Remova recursos desnecessários da página, como scripts de rastreamento ou imagens de alta resolução que não são necessárias.
Melhorar o desempenho do seu site envolve otimizar tanto os aspectos técnicos quanto o conteúdo.
Ao aplicar essas práticas, você poderá reduzir o tempo de carregamento, melhorar a interatividade, garantir estabilidade visual e, assim, proporcionar uma experiência mais fluida para o usuário.
Quer saber mais? Acompanhe o blog do Lab Persona!
